
Wie Content Marketing die Arbeit Ihrer SEO-Agentur in Köln revolutionieren kann
OnPage-OptimierungIn der heutigen digitalen Welt ist die Integration von Content-Marketing in Ihre SEO-Strategie unerlässlich. Für Unternehmen in Köln bietet diese Kombination enorme Möglichkeiten, die lokale Sichtbarkeit zu steigern und mehr Leads zu generieren.…

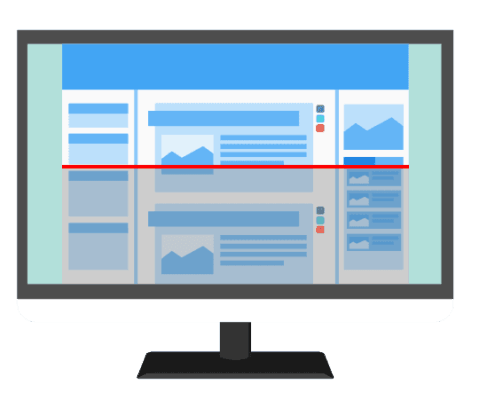
JavaScript und CSS im above the fold
PerformanceWas heißt
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Bedeutet übersetzt: Eliminiere JavaScript und CSS im above-the-fold-content, die das Rendering blockieren.
Im PageSpeed Insights heißt diese Aufforderung…

Die Wichtigkeit von Video-Content
OnPage-OptimierungJeder, der mit Online-Marketing zu tun hat, bzw. seine eigene Webseite betreibt, hat schon einmal den Leitspruch „Content ist King“ gehört. Bereits 1996 betonte Microsoft-Gründer Bill Gates die Wichtigkeit guter Inhalte im Web. Somit handelt…

User Generated Content verbessert Dein Ranking
OnPage-OptimierungUser Generated Content kann alles sein, was von den Besuchern Deiner Seite stammt. Dazu zählt Content, den der Besucher hochladen kann, wie Videos, Musik, Bilder und andere Dateien. Es zählen aber vor allem auch Texte wie Kommentare, Bewertungen…

Google PageSpeed - CSS reduzieren
PerformanceIn der Reihe Bessere Performance für ein höheres Google Ranking erläutern wir einzelne Faktoren des Google PageSpeed. Google führte den Google PageSpeed ein Webseiten nach Kriterien auf ihre Performance zu beurteilen. Neben der Performance…

Google PageSpeed – Bilder optimieren
PerformanceIn unserer aktuellen Reihe Bessere Performance für ein höheres Google Ranking gehen wir auf die einzelnen Faktoren des Google PageSpeed ein. Der Google PageSpeed gilt seit einigen Jahren als zusätzlicher Rankingfaktor. Alle Maßnahmen sorgen…

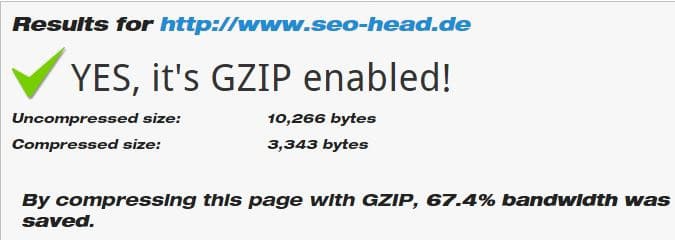
Google PageSpeed - Komprimierung aktivieren
PerformanceWir beschreiben in der Reihe Bessere Performance für ein höheres Google Ranking die einzelnen Empfehlungen von Google PageSpeed und erläutern euch wie ihr diese für eure Webprojekte umsetzt.
Beim Ausliefern einer Webseite ist die Übertragungszeit…

Google PageSpeed - Browser-Caching nutzen
PerformanceIn der Reihe Bessere Performance für ein höheres Google Ranking gehen wir auf die einzelnen Empfehlungen des Google PageSpeed genauer ein.
Ein wichtiger und oft vernachlässigter Geschwindigkeits-Boost kann Browser-Caching sein. Browser-Caching…
Google PageSpeed - Bilder in CSS-Sprites kombinieren
PerformanceWie bereits im Artikel Bessere Performance für ein höheres Google Ranking erwähnt bewertet Google die Ladegeschwindigkeit einer Webseite als Ranking Faktor. Je schneller eine Webseite ausgeliefert wird, desto höher ist der Effekt aufs Ranking.…

Bessere Performance für ein höheres Google Ranking
PerformanceSeit mittlerweile mehr als 2 Jahren hat Google bekannt gegeben, dass die Geschwindigkeit einer Webseite Auswirkungen auf das Google Ranking hat. Je kürzer die Auslieferungszeit der Webseite ist, desto besser.
Dies hat nicht nur Usability-Gründe!…
